-
[React] npm을 이용해서 react설치 및 개발환경 구축React.js 2022. 9. 23. 10:59728x90
리액트를 설치 해보도록 하겠습니다.
설치는 밑에 링크에 들어가서 해주세요~
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org

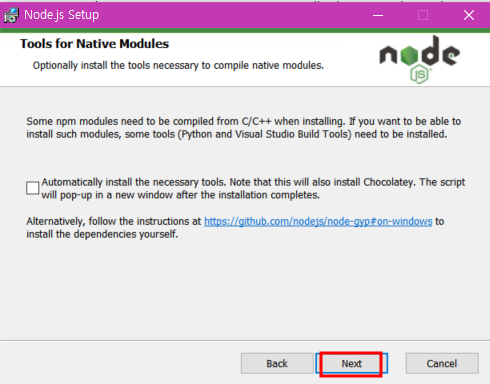
버튼을 눌러 다운을 했다면 Setup을 해줍시다.






설치가 끝나셨다면 윈도우키 + R을 눌러서 cmd 커맨드 창을 띄어주세요~~!

npm -v 을 누르시면 설치한 버전이 나옵니다. 만약 안나온다면 설치가 안된거에용

그다음 npm install -g create-react-app 을 해주어서 다운을 해줍니다.

설치한 다음 create-react-app -v 으로 다운이 잘 받아졌는지 확인해줍니다.

잘 받아졌다면 폴더를 하나 만들어 주시고 cd를 이용하여 만든 폴더로 이동해 줍니다.
그런다음 create-react-app . 을 해주면 현재 위치에 파일을 받게 됩니다.

다운이 완료되면 밑 폴더에 뭐가 많이 다운되어 있는걸 보실 수 있습니다~~~~~~ 끝
 728x90
728x90'React.js' 카테고리의 다른 글
[React] State란? (0) 2022.09.29 [React] Component 파일로 분리해보기 (0) 2022.09.28 [React] 컴포넌트 생성 (0) 2022.09.26 [React] 실서버 배포하는 법 (0) 2022.09.25 [React] 샘플 웹 실행해보기 (0) 2022.09.24