-
Git 으로 리눅스 명령어 연습Git&GitHub/Git 사용방법 2022. 5. 18. 11:52728x90
리눅스 명령어 연습~~~

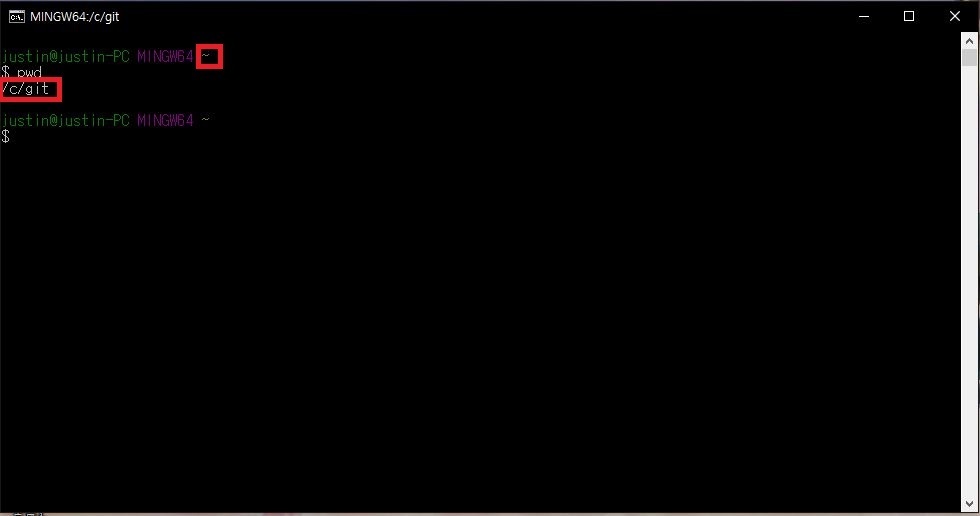
git bash를 처음 실행하면 저 옆에 물결표가 뜰겁니다. 저게 홈 디렉터리에 있다는 뜻입니다.
그 이후 $ pwd라고 쳐보겠습니다.
그러면 현재 위치의 경로가 나타납니다.
현재 디렉터리에 어떤 파일이나 디렉터리가 있는지 확인할 때에는 ls명령을 사용합니다.

다음과 같이 파일들이 뜹니다. 이름뒤에 슬래시(/)가 붙어 있는 것이 디렉터리입니다.
조금더 나가볼까요?
리눅스 명령에 옵션을 추가하려면 붙임표(-)와 원하는 옵션을 함께 입력합니다
$ ls -la

이렇게 더 자세히 나오는 것을 볼 수 있습니다.
**자세한 명령어들은 명령어 모음들을 보시면 공부하실 수 있습니다.**
디렉터리간 이동을 하기 위해서 명령어가 필요합니다
$ cd ..

빨간 색을 보시면 더 상위로 넘어갔다는 것을 볼 수 있습니다.
하위 디렉터리로 가려면 cd 뒤에 해당 디렉터리 명을 적으시면 됩니다.
$ cd git 이런식으로요.
홈디렉터리로 가고 싶다면 $ cd ~ 라고 적으시면 됩니다.
터미널 창에서 바로 디렉터리를 만들고 삭제도 가능합니다.
test라는 디렉터리를 생성해보겠습니다.
$ mkdir test
그 후에 아까배운 $ ls 도 사용해보자구요

사진과 같이 디렉터리가 생성된 것을 볼 수 있습니다.
디렉터리 삭제는 다음과 같습니다. 아까만든 test 디렉터리를 삭제해볼게요.
rm명령을 사용하는데, 이때 디렉터리안에 파일이 존재하면
rm 명령만으로는 지울 수 없습니다.
때문에 -r 옵션을 사용해서 디렉터리 안에 있는 하위 파일들까지 삭제하도록 해줍니다.
$ rm -r test

디렉터리가 없어진 것을 볼 수 있습니다.
간단한 텍스트 파일을 만들 수 있습니다.
일단 디렉터리를 하나 만들어 볼게요! 복습도 해봐야죠
$ cd ~
$ mkdir test
$ cd test
현재 디렉터리에 test.txt라는 파일을 만들기 위해서 vim이라는 명령어를 사용해보겠습니다. vi라고도 쳐도 사용할 수 있습니다.
test.txt라는 파일이 존재하면 그 파일이 열리지만 아니라면 자동으로 생성됩니다.
$ vi test.txt

위와 같이 화면이 뜹니다. 밑을 보면 위에 친대로 파일이 생성된 것을 볼 수 있죠.
그런데 이 상태 그대로 텍스트를 치려고 하면 안쳐질겁니다.
이 때는 i키나a키 또는 insert키를 누르시면 수정모드로 들어갈 수 있습니다.

이렇게 밑에 뜹니다.
그 이후에 저장하고 끄기 위해서는 esc키를 누르고 그 이후에 :wq 를 써줍니다.
그러면 다시 터미널 창으로 돌아갈겁니다.

밑에 이렇게 치는게 뜹니다.
**그 외에 vim의 명령들은 명령어 모음에 들어가 있으니 참고하세요
이제 쓴 내용을 확인해봐야겠죠?
그런데 일일이 vim에 들어가서 확인하는건 은근히 귀찮은 일입니다.
짧은 내용을 확인하는 명령어가 있습니다.
$ cat test.txt

아까 작성한 내용이 저렇게 터미널창에 출력됩니다.
728x90'Git&GitHub > Git 사용방법' 카테고리의 다른 글
Git 작업 되돌리기 (0) 2022.05.18 Git 커밋한 내용 수정하기, 각 단계별 상태 알아보기 (0) 2022.05.18 Git의 기초적인 사용법 (stage와 commit) (0) 2022.05.18 Git 명령어 모음 (0) 2022.05.18