-
Visual Studio Code 자주 사용하는 확장기능프로그램/Visual Studio Code 2022. 5. 17. 16:20728x90
Visual Studio Code 다운로드 장소 : https://code.visualstudio.com/
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
앞의 사이트에 접속한후 자신의 운영체제에 맞는 Visual Studio Code를 다운로드 받은후 설치를 마치고 아래와 같은 확장팩(플러그인)을 설치한다.
Visual Studio Code를 설치완료하고 난후, 각종 확장기능을 사용할 수 있다.
아래는 주요 확장 라이브러리에 대한 화면으로, 작업시 필요한 라이브러리는 설치 해 두게 되면 코드 작성시 많은 도움을 받을 수 있다.
☞ Open in Browser
- 코드 작성후 브라우저에서 보기(Alt + B)
: Alt+B키를 누를때마다 새로운 부라우저가 열리면서 코드가 실행된다.

☞ Indent-rainbow
- 탭으로 생긴 공간을 무지개색으로 채워서 블록구조를 표시해준다.

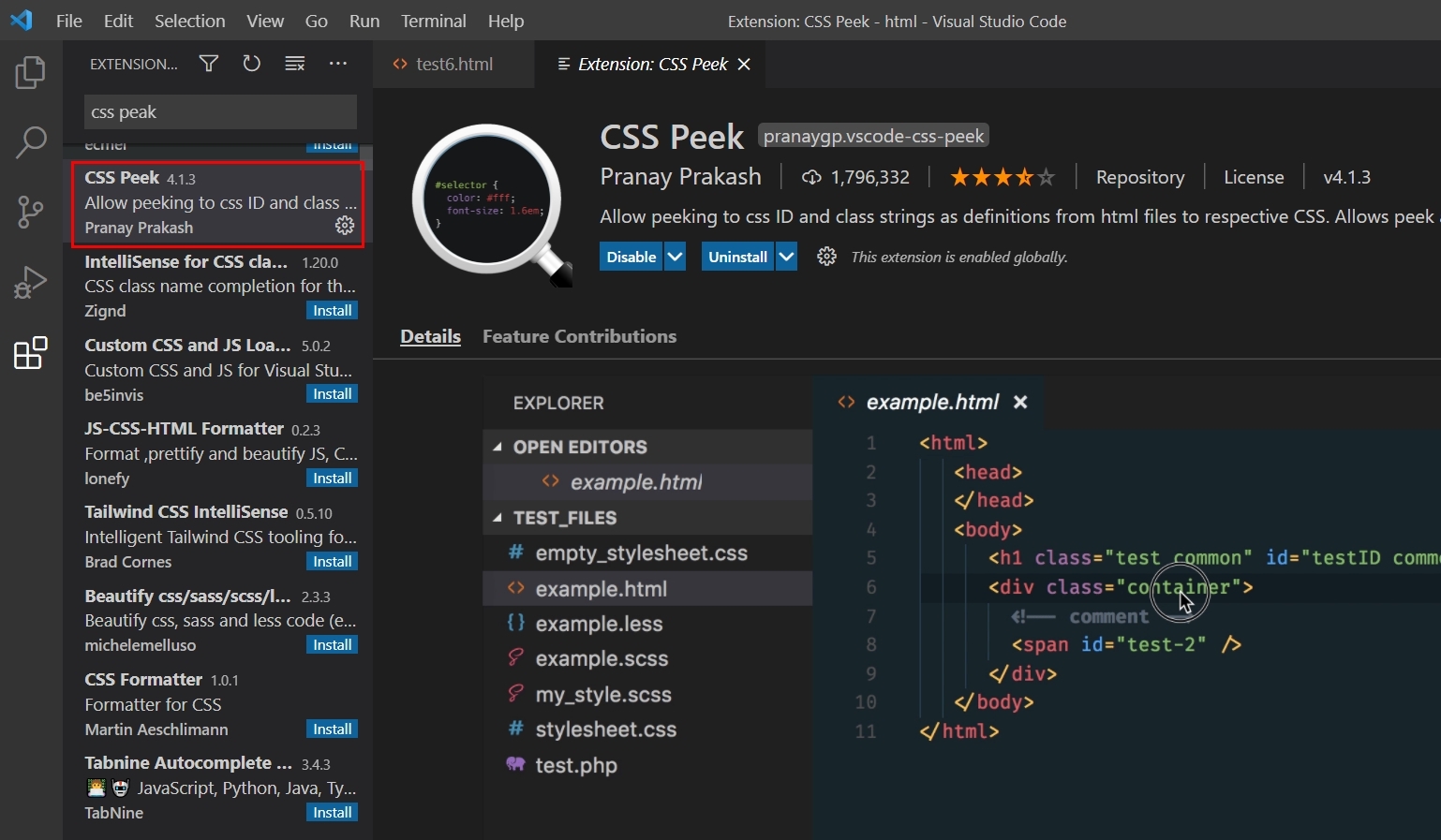
☞ CSS Peek
- 작성된 CSS코드로 빠르게 이동시켜준다.(Ctrl + CSS셀렉터)

☞ Live Server
- 코드 작성후 처음한번은 실행시켜준후에 사용해야 한다.
: 왼쪽아래 톱니바퀴버튼(Manage)클릭 -> Command Palette... -> Live Server : Open with Live Server 클릭
: 실행된 코드가 브라우저창에 표시된다.(http://127.0.0.1:5500/문서명)
- 실시간으로 변경된 내용을 브라우저에 반영시켜준다.

☞ Material Icon Theme
- 각 파일에 대한아이콘 모양 변경

☞ Material Theme
- 현재 문서 배경화면(작업영역)의 다양한 변경

☞ Auto Rename Tag
- 여는 태그 이름을 변경시 닫는 태그명도 함께 변경처리 된다. 반대도 같은 역할

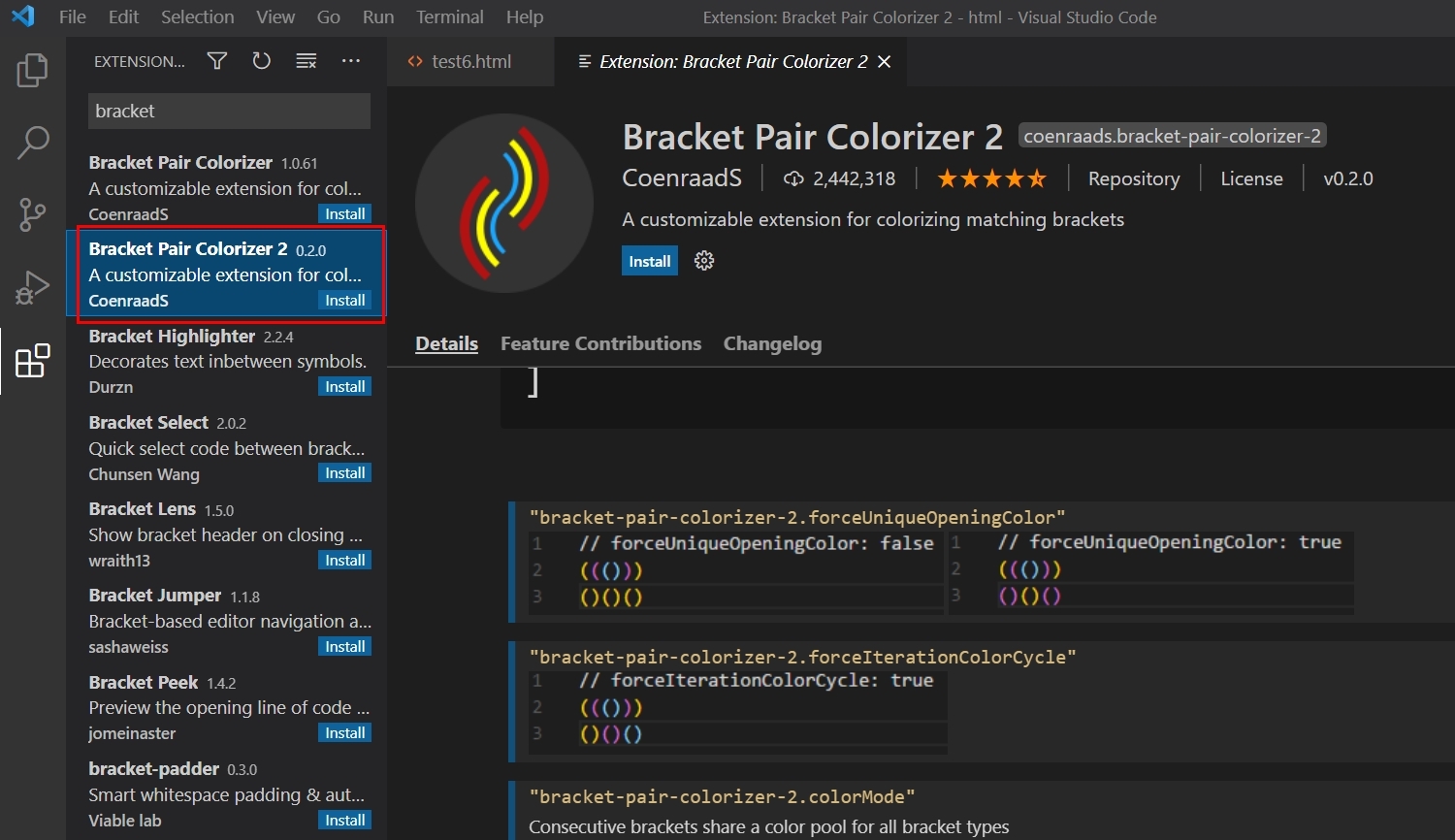
☞ Bracket Pair Colorizer 2
- 문서에 포함된 블록 구분 괄호색을 다양한 색상으로 표시한다.

☞ JavaScript (ES6) code snippets
- 입력시 단축키로 빨리 입력할 수 있다.
ex) clg ==> console log(); 로 출력된다.

☞ Auto Close Tag
- 자동으로 앞/뒤 태그 닫기.

☞ Dracula Official
- 드라큐라 테마 변경.
 728x90
728x90
